Ein Kennwort generieren (Javascript)
Nach Eingabe einer Domain (z.B. javascript.de) und eines Namens (z.B. wolfgang) soll der Computer nach den folgenden Regeln ein Kennwort erstellen und anzeigen.
Das Kennwort soll sich zusammensetzen aus:
▪ dem ersten Zeichen der Domain (hier: 'javascript'[0], also 'j')
▪ der Zeichenanzahl der Domain (hier: 'javascript'.length, also 10)
▪ dem Länderkürzel in Großbuchstaben (hier: 'javascript.de'.split('.').pop().toUpperCase(), alsoe 'DE')
▪ den ersten drei Buchstaben des Benutzernamens (hier: 'wolfgang'.slice(0,3), also 'wol')
Anleitung: Um die Domain zu ermitteln, werden zunächst alle durch '.' getrennten Teile bestimmt (split). Dann wird davon der letzte Teil entnommen (pop) und schließlich dieser Teil in Großbuchstaben umgewandelt.
'javacript.de' → ['javascript','de'] → 'de → 'DE'
Das gelingt auch, wenn eine Subdomain vorliegt und mehrere Punkte vorkommen:
'play.google.com' → ['play','google','com'] → 'com' → 'COM'

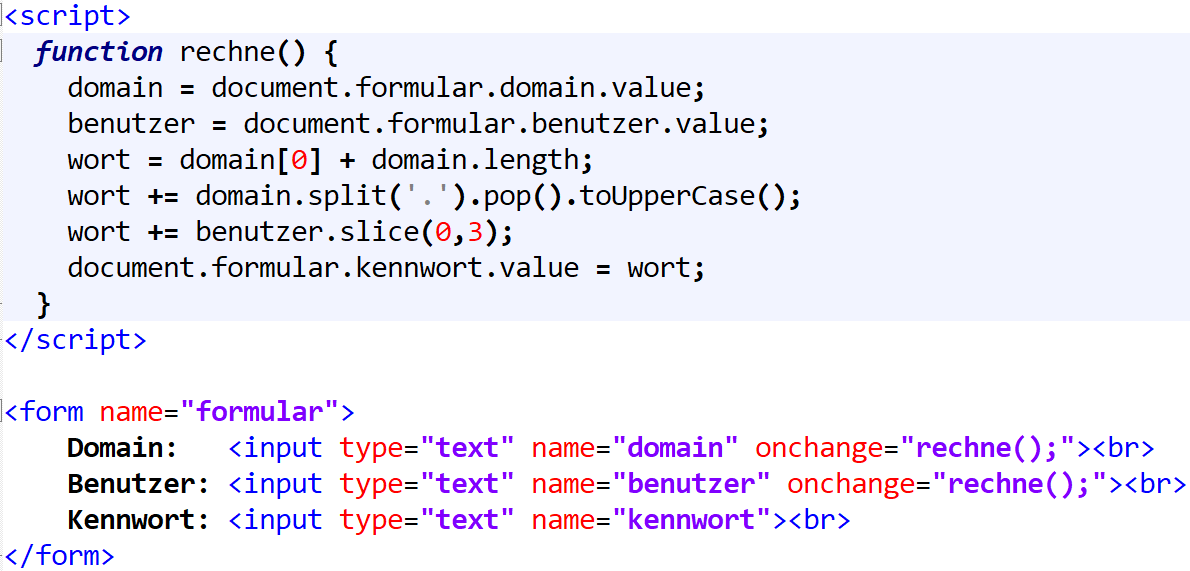
Hier werden das form-Element und die input-Elemente nicht durch id="...", sondern durch name="..." benannt. Das ist bei Form-Elementen üblich, weil beim Absenden Name und Wert an den Server geschickt werden.
Die Elemente werden in Javascript direkt mit ihrem Namen angesprochen, wobei man vom Dokument ausgehend der Verschachtelung folgt; etwa: document.formular.benutzer