Programm Puzzle
Entwicklungsphase 1
Die Bilder werden dargestellt.


Entwicklungsphase 2
Die Bilder werden gemischt.
Das Skript wird hinter den Bildern eingefügt.
Jetzt wird jedes Bildelement um eine Bezeichnung id="..." ergänzt.

Entwicklungsphase 3
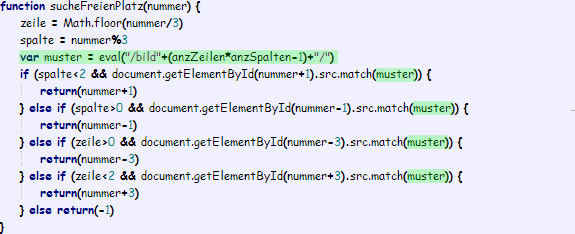
Ein angeklicktes Bild wird verschoben.
Das Skript wird hinter dem anderen eingefügt.
Jetzt wird jedes Bildelement um einen Aktionaufruf onClick="..." ergänzt.
Beachte den Test document.getElementById(nummer+1).src.match(/bild8/). Hier wird geprüft, ob der Dateiname des Bildes auf dem (nummer+1)-sten Platz die Zeichenfolge bild8 enthält. (Der simple Vergleich document.getElementById(nummer+1).src == "bild8.png" scheitert, weil der Browser im Dateinamen die gesamte URL mit Domain festhält.)

Zusatz 1a
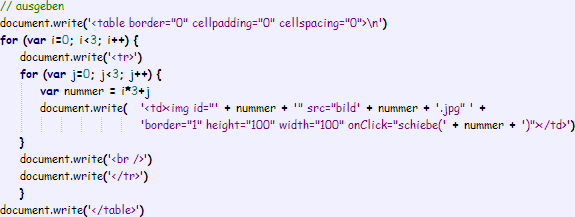
Auch die Einbindung der Bilder wird durch ein Javascript-Programm erledigt.
Das erspart bei großen Puzzles Tipparbeit.
Die HTML-Tabelelle <table> ... </table> wird gelöscht und statt dessen an den Anfang des Javascript-Blocks die Befehlsfolge für eine automatische Erzeugung eingefügt.

Zusatz 1b
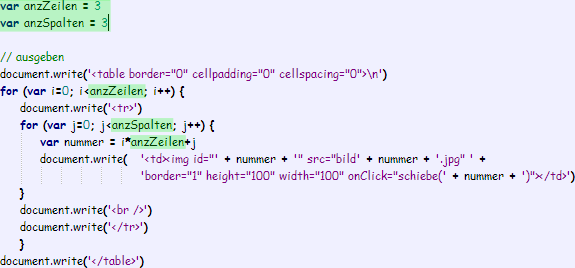
Das das Programm soll verschieden grosse Puzzles ermöglichen.
Dazu müssen Zeilenanzahl und Spaltenanzahl variabel sein. Wir führen als Variablen anzZeilen und anzSpalten ein.

Die größte Bildnummer ist dann in der Regel nicht 8, vielmehr muss diese Nummer berechnet werden: anzZeilen*anzSpalten-1. Der match-Befehl muss jetzt "ausgetrixt" werden.